デジタルマーケティングTips
動画→GIFアニメ変換をPhotoshopできれいに仕上げる方法

動画やFlashをGIFアニメに変換しようとしてハマったことはありませんか? 甘く見ると意外とつまづきやすい、動画からGIFアニメを作成する際のコツについて解説します。
要点
動画→GIFアニメ変換の落とし穴の対策
メルマガでも情報を配信中です! ぜひご登録ください。
GIFアニメーションとは
GIFアニメーションは、1987年・1990年にGIFの一部として規格化されたアニメーション画像形式で、Webでも古くから利用されてきました。
近年は動画や新世代のアニメーション画像形式(APNGやWebP等)に立場を譲りつつありますが、Flash Playerがサポートを終了した現在、古いブラウザでのFlashアニメーション代替手段としては、まだまだ需要のある存在です。
そのほか最近は、SNS投稿用のファイル形式の一種として、MP4では画質が足りない短時間アニメーションの投稿等に活用されています。
動画変換ツールでのGIFアニメ変換には限界がある
Adobe Media Encoderなど、一部の動画変換ツール(エンコーダー)には、対応形式にGIFアニメが含まれています。
ただし、GIFには「1677万色中最大256色」という色数制限があり、フルカラーの動画は減色処理が避けられません。
減色自体は仕方ないとして、問題は自動減色がうまくいかない場合があることです。詳細な減色設定ができない場合、たまに荒いディザが広範囲に発生したりと、必ずしも満足いく結果になるとは限りません。
そのような場合に活躍するのがPhotoshopです。


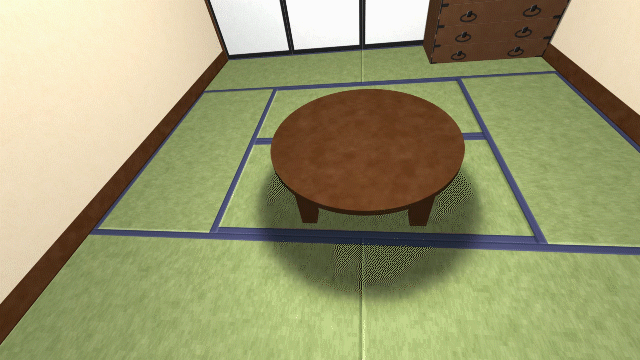
上段:Adobe Media Encoderでの出力結果(フル出力版:25.8MB)…ちゃぶ台の影に荒いディザが発生
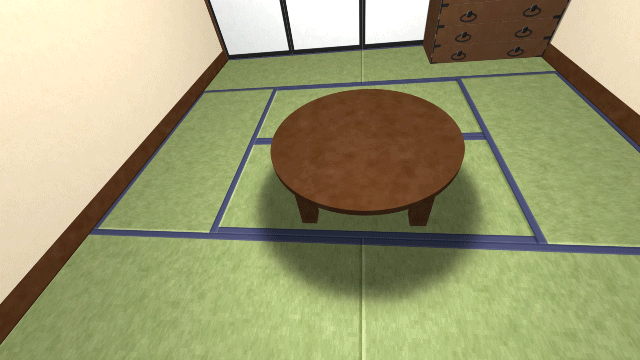
下段:Photoshopでの出力結果(フル出力版:22.8MB)…ちゃぶ台の影が滑らかになっている
元動画↓
PhotoshopのGIFアニメ出力機能を使う
PhotoshopはもともとGIF出力機能に付随したGIFアニメ作成機能を持っています。
動画を開いたあと、タイムラインの[ビデオグループ1]をクリック ⇒ メニュー[ファイル]-[書き出し]-[Web用に保存(従来)]で、プレビュー画面が開きます。([別名で保存]でもGIFアニメは出力できますが、プレビュー画面は出ません)
プレビューでは、元素材とプレビューを見比べて、細かく設定を変えながら最適な形式でGIFアニメを出力できます。

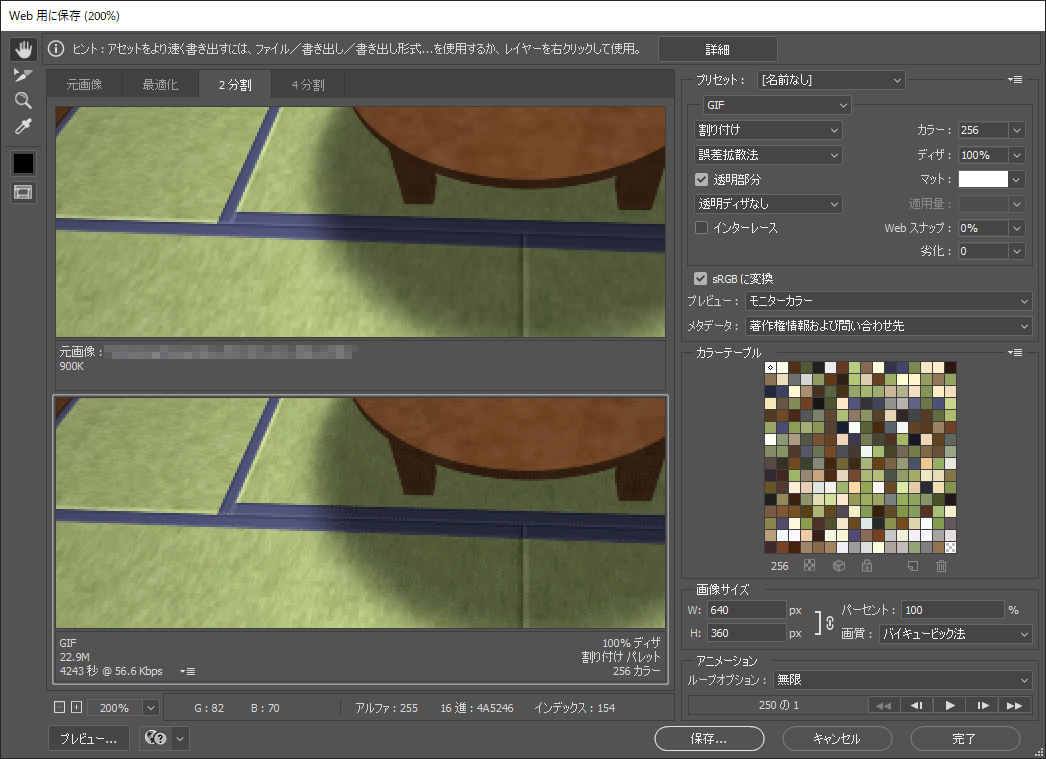
PhotoshopのGIF出力プレビュー画面
色の最適化ができる
プレビュー画面では、静止画GIFと同様に、色選択や中間調再現の調整・最適化が可能です。
- 減色アルゴリズム…パレットに載せる256色を1677万色から選択するアルゴリズムを、[知覚的][特定][割り付け]等から選択できます。
- ディザアルゴリズムの指定…256色に収まらない色に対するディザ処理(複数色による中間調再現)の有無・方式を、[ディザなし][誤差拡散法][パターン][ノイズ]から選択できます。
その他の出力設定
- 透明部分…透過GIFにするかをチェック選択できます。※
- 透明部分のディザアルゴリズム…透明部分のディザ(半透過の代わり)を[透明ディザなし][誤差拡散法透明ディザ][パターン透明ディザ][ノイズ透明ディザ]から選択できます。
- サイズ変更…GIF出力時の縦横サイズ、および拡大縮小時のアルゴリズムを指定できます。
- ループの有無…一度だけ再生(ループなし)か、無限ループするか、指定回数だけループするかが選択できます。
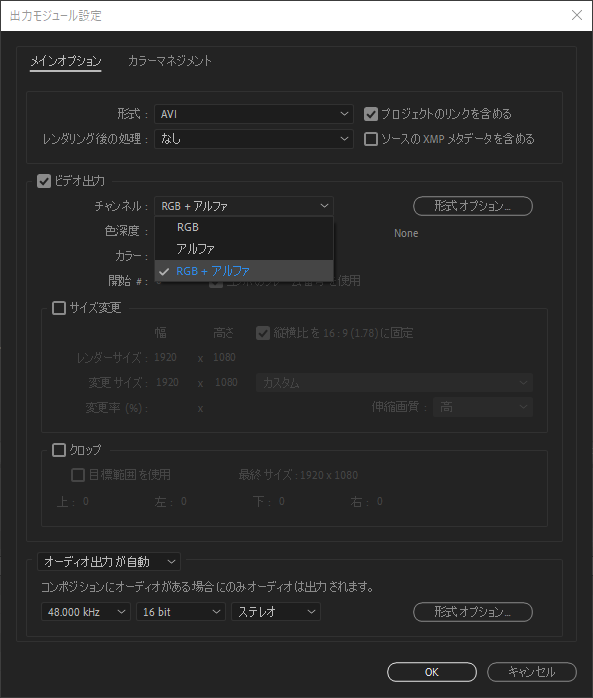
※透過GIFを作成する場合は、基本的にアルファ(不透明度)付きの動画を元素材として用意し、透過部分を完全に透明(色のない状態)にする必要があります。動画をMP4(H.264)等アルファ非対応の形式に変換しないようにしましょう。アルファ付きRGBの非圧縮AVI等を選ぶとスムーズに処理できます。

After Effectsの動画出力設定画面(RGB+アルファを選択)
フレーム間の時間間隔をあとから個別に調整できる
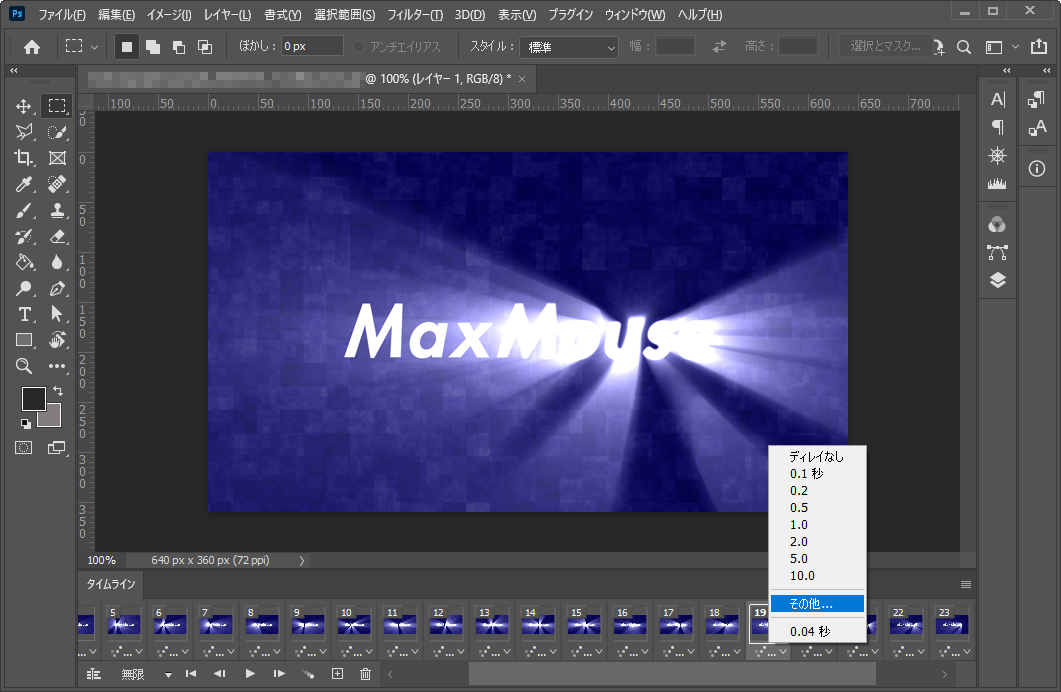
一度書き出したGIFアニメーションを再度読み込むと、フレーム個別の長さを0.01秒刻みで再設定できます。
特定の時間だけ激しく動き、あとはずっと止まったまま、という場合、少ない画像枚数(=小さなファイルサイズ)で効率的にアニメーションを表現できます。

PhotoshopでGIFを再度読み込み、タイムライン上でフレームの▼をクリックすると、フレームの時間的長さ(ディレイ)を個別指定できる

1秒間ロゴが発光する動画について、最終1フレームのみ4秒に伸ばして、合計5秒のGIFにした例
(1秒間で左から右に光が移動⇒4秒間停止⇒ループ)
※停止部分は全部まとめてGIF1枚分なので、データサイズの無駄を防げる
よくある質問
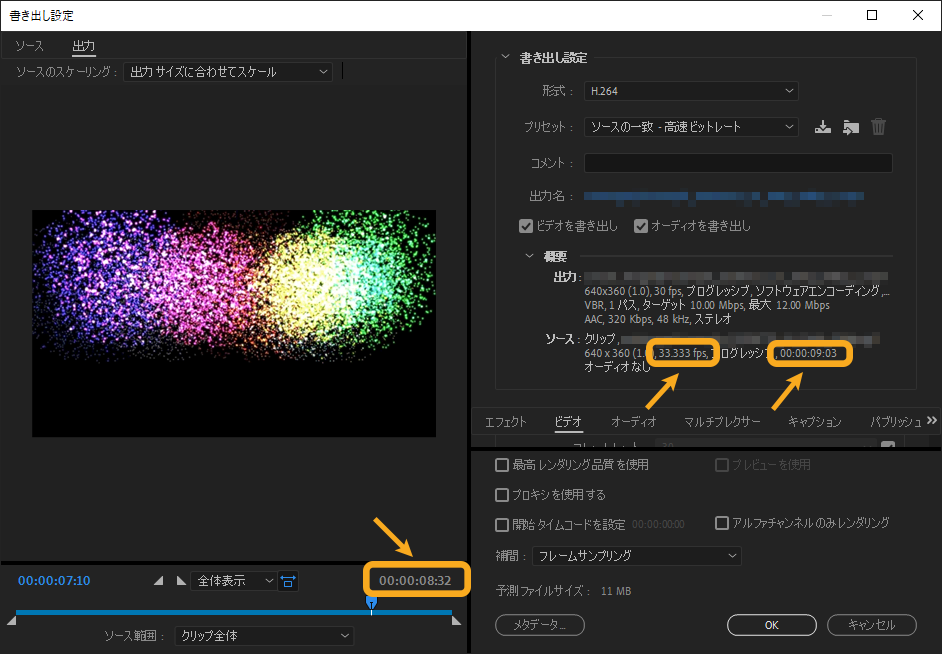
30fpsの動画をGIFアニメに変換したら、速度が少し早くなってしまう
30fpsの動画は等速のままGIFアニメには変換できません。同じフレーム数のまま33.33fpsに強制変換され、そのぶん速度も約1.1倍になります。
これは、GIFアニメではフレーム間の時間間隔が「0.01秒単位」と決められているために起こります。30fpsの場合フレーム間は0.0333秒となるため、フレーム間が0.03秒に調整されることで、フレームレートと速度が強制変換されます。
よって、動画から等速のままGIFに変換できるフレームレートもおのずと制限されます。以下は一例です。
- 50fps(フレーム間0.02秒)
- 25fps(フレーム間0.04秒)
- 20fps(フレーム間0.05秒)
- 12.5fps(フレーム間0.08秒)
- 10fps(フレーム間0.1秒)
予期しない速度変更を回避するには、動画の段階であらかじめ25fps等に変換しておくのがおすすめです。

30fps・10秒ジャストの動画を変換したら、33.33fps・約9秒のGIFに化けた例
MP4をPhotoshopで開くと、プレビューに失敗することがある
動画を一度非圧縮に変換すると、開きやすくなる場合があります。
MP4(H.264)のような、フレーム間差分情報を使った圧縮形式は、任意に選んだ1フレームを書き出すのにかなりの演算量を要するため、フレーム間差分圧縮を使わない形式の方がプレビューがスムーズになります。
それでも開けない場合は、単純にデータが大きすぎてPCの処理能力を超えている可能性があります。いったん画面分割数を減らすか、縦横サイズやフレームレートを下げた中間データを作ると、開きやすくなります。

プレビュー失敗時の表示
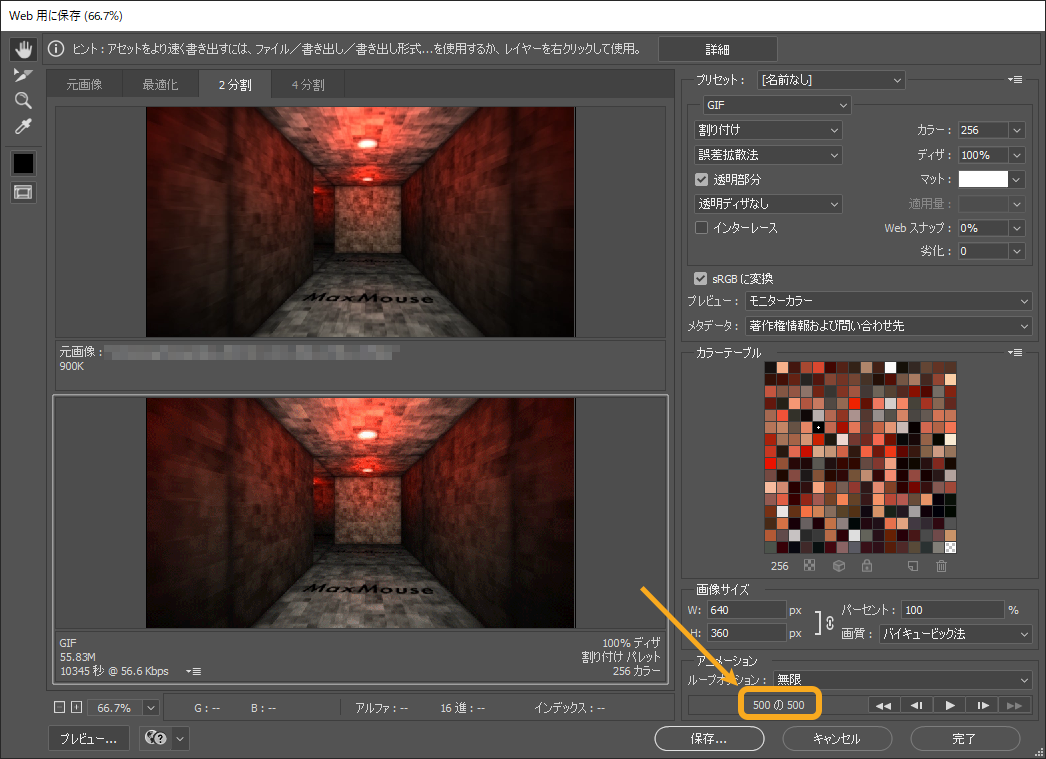
書き出したGIFが500フレームで切れてしまう
Photoshopでは仕様上GIFアニメは500フレームまでしか出力できません。そのため、Photoshopを使う場合は、初めから500フレーム以内に収まるものを対象とする必要があります。動かない部分がある場合、フレーム表示時間の設定をしつつ、無駄な重複フレームを削除する、等の対応が有効です。
Adobe Media Encoder等他のツールであれば、500フレームを超えるGIFアニメの出力ができます。状況に応じた使い分けができると便利です。

プレビューで500フレームしか扱えていない(25fps×30秒の動画なので本来は全部で750フレームある)
フレーム間の短すぎるGIFアニメ(0.06秒未満)は表示できないと聞いたのですが
現在は、フレーム間0.02秒以上なら、主要ブラウザ(Chrome・Safari・Firefox・Microsoft Edge・Internet Explorer)最新版であれば基本的に表示できます。
フレーム間が短くても表示できる限界はブラウザごとに異なり、以前のInternet Explorerではフレーム間0.06秒より短いGIFアニメを表示すると0.1秒(10fps)相当に強制減速されていました。IE11では、他の主要ブラウザ同様フレーム間0.02秒(50fps)に対応しているので、クロスブラウザ対応のためにフレーム間0.02~0.05秒を避ける必要はなくなっています。
なお、フレーム間0.01秒(100fps)のGIFアニメーションは現在でも主要ブラウザではサポートされておらず、多くの場合0.1秒(10fps)程度に減速されます。

0.1秒(10fps)
0.08秒(12.5fps)
0.06秒(16.7fps)
0.05秒(20fps)
0.04秒(25fps)
0.03秒(33.3fps)
0.02秒(50fps)
0.01秒(100fps)
まとめ
GIFアニメーションは、Webのユーザーにはなじみ深い一方で、作ってみると意外と落とし穴の多いファイル形式です。特に動画/FlashをGIFアニメ化する場合は、ファイルの仕様を正しく理解することが、きれいなファイル出力に繋がります。
関連ページ
マックスマウスからのお知らせ
Web制作・マーケティング担当者向けのお役立ち情報をメールマガジンでお届け!
WebサイトやSNSでの情報発信の安定化・効率化、CMS導入・運用、脆弱性対策、Flashコンテンツ置き換え、Webプロモーションなどなど、Web制作・マーケティング関係者向けの課題解決に役立つ、便利なサービス情報や活用法などをご案内します。
いますぐご登録ください!
