デジタルマーケティングTips
入力フォーム最適化(EFO)でWebからの問い合わせ・受注率を上げる20のテクニック

Webサイトの入力フォームでの離脱を防ぎ、問い合わせ等を増やすための、入力フォーム最適化(EFO)手法をご説明します。
要点
メルマガでも情報を配信中です! ぜひご登録ください。
入力完了を阻む要素をEFOで改良することが、問い合わせ・受注増加への第一歩
Webサイトから問い合わせ・資料請求・キャンペーン応募等を受け付ける際は、入力フォームでの登録がどれだけスムーズに進むかが非常に重要です。
ところが、入力フォームでの情報登録は、サイト管理者の想像以上に、ユーザーにとっては高い壁です。多くのサイトで半数以上、サイトによっては90%以上が脱落します。理由は様々ですが、概ね以下の3種類に大別されます。
- できたと思ったら大量のエラー、という状況を繰り返して心が折れる
- 入力作業量の多さに耐えられず力尽きる
- フォームそのものに不信感を覚え、逃げてしまう
フォーム離脱率を下げ、入力完了率を上げることは、ページビューや訪問数を増やすのと同じくらい、問い合わせ等を増やすためには重要です。入力完了率が10%から30%に上がれば、訪問者数が継続的に3倍になるのと同等の効果が得られます。わざわざ費用を出して広告を打って訪問者を集めるのに比べれば、コストパフォーマンスの高い施策と言えます。
離脱を防ぎ入力完了率の上昇を狙うフォーム改良手法は、日本では「入力フォーム最適化(Entry Form Optimization, 略称EFO)」、英語圏では'web form optimization'などのような形で呼ばれ、日々ノウハウの蓄積が続けられています。 ここでは以下の3種類に分けてフォームの最適化・改良手法を解説します。
[A]ユーザーを着実にゴールへ導く、入力確認・誘導テクニック
(1) エラーは項目ごとに、入力後その場で表示!
録ボタンを押したあと、入力内容のエラーが冒頭に箇条書きで列挙され、前に戻らされる……というのがかつてのフォームのエラー表示の標準でした。「これで完了だと思ったら山のようにダメ出しを受ける」というのはストレスが大きいものです。また、項目名とエラー内容を指摘されても、見知らぬ他社のフォームでは、該当項目の位置を探しなおすだけで一苦労です。
これを改善するには、エラーチェックの仕組みを根本的に変える必要があります。
- タイミング細分化…入力後フォーカスが別の項目に移る際にエラーチェック処理を行い、即エラーを指摘する
- エラー表示の位置…項目の上もしくは下に置き、どこを見ればいいかがすぐわかるようにする
これによって、ユーザーがエラー表示とフォームを行ったり来たりするストレスがなくなり、円滑な入力進行を進めやすくなります。

 追加で入力すべき項目ができた場合も、その場で赤枠・赤文字エラーメッセージで明示
追加で入力すべき項目ができた場合も、その場で赤枠・赤文字エラーメッセージで明示
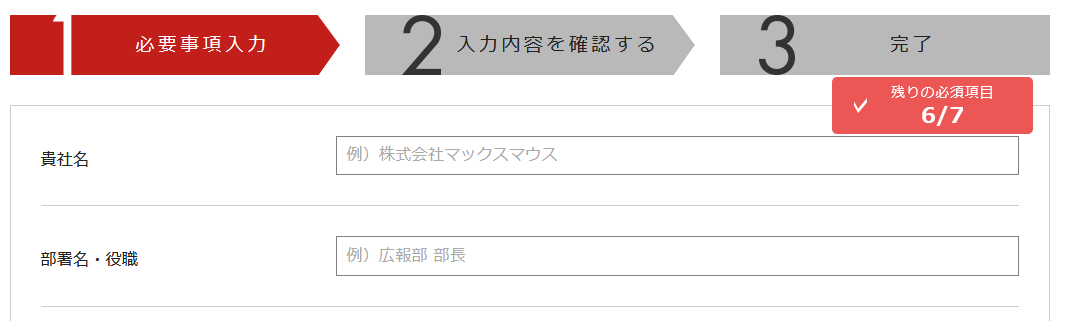
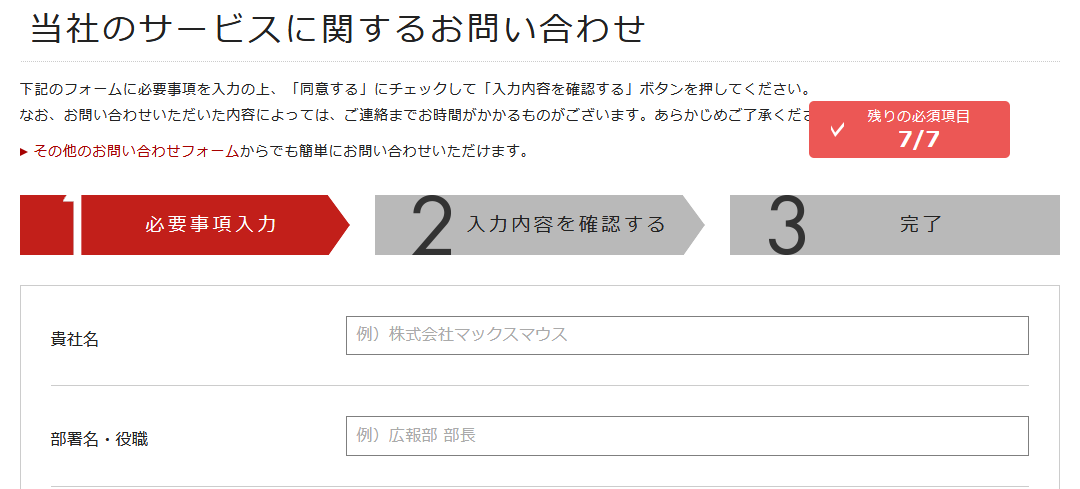
(2) 必須項目の残数を表示
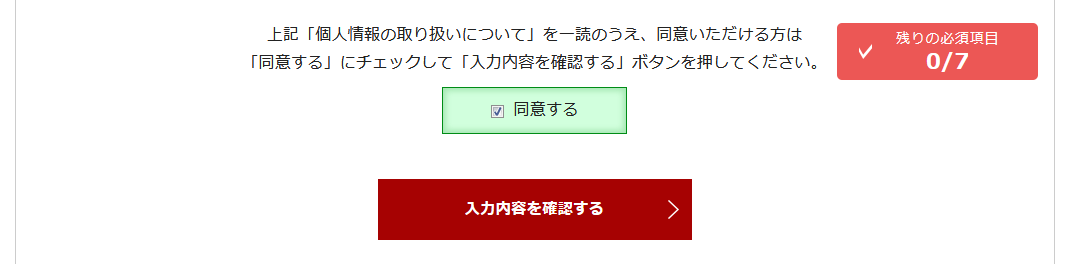
必須項目があと何件残っているかを示しておくと、先の見えた入力を続けられるので、ユーザーのモチベーションを保つことができます。必須項目入力が完了しない限り登録に進めないようにすることも可能です。

右上に、残り必須項目の数を常に表示


必須項目を全て入れると初めて登録ボタンが有効になる
(3) 全体の入力ステップと現在地を表示
[入力][確認][完了]など、フォームが何段階に分かれているかを表示することで、全体の作業量が想起しやすくなります。
特に、入力ステップが複数に分かれている場合は、入力が何段階あるのか、どんな内容を入力するのかを記載しておくと効果的です。

入力→確認→完了 の3ステップであることをフォームの冒頭で明示
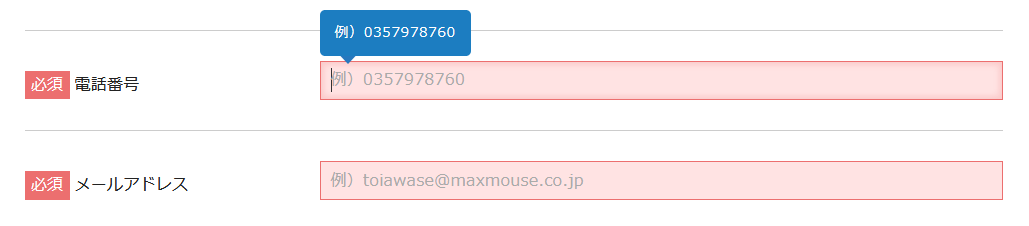
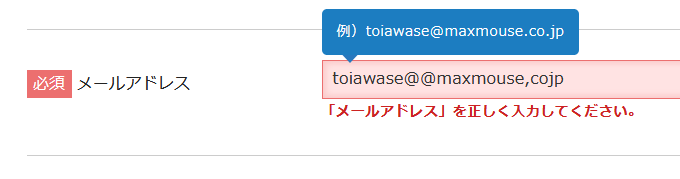
(4) 入力例・入力形式を明示
カタカナや半角英数、そのほか電話番号や郵便番号のハイフンの有無など、形式指定が決まっているものは、例をわかりやすく表すことで、ユーザーが正しい入力方法を自然に理解でき、エラー回避・離脱回避に繋がります。なお、枠内の例示は入力を始めると消えてしまいますが、上にもフキダシで例を表示することで、例を見ながら入力できるようになります。

入力例を枠内に記入するほか、入力中もフキダシとして表示
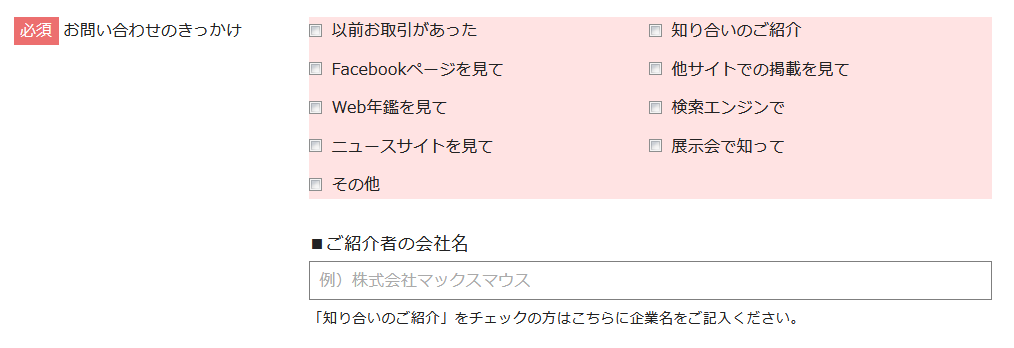
(5) 入力必須項目の色変更(赤)+「必須」を文字で表記
入力必須の項目は、初期背景色や枠色を赤や黄色等の警戒色にすることで、「ここを正しく入力しないと進めない」という視覚的アピールができます。 (必須でないものは白背景)
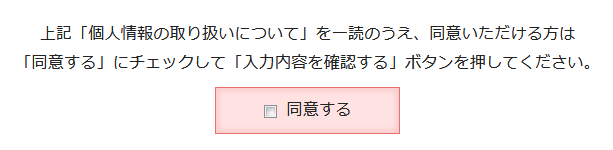
必須項目を表すラベルは、「必須」など文字表記の方がおすすめです。「*」マークだけをつけて、冒頭に「*=必須」と記載する方法は、冒頭の注意書きを見落とすと単なる飾りにしかならず、伝わりにくいという問題点があります。
後述の色変更と合わせると、入力した項目が1個ずつ赤⇒緑に変化していくことで、入力のモチベーションを高める効果が期待できます。

[必須]は赤ラベルで目立つようにし、必須項目の枠色・内側背景を赤に設定

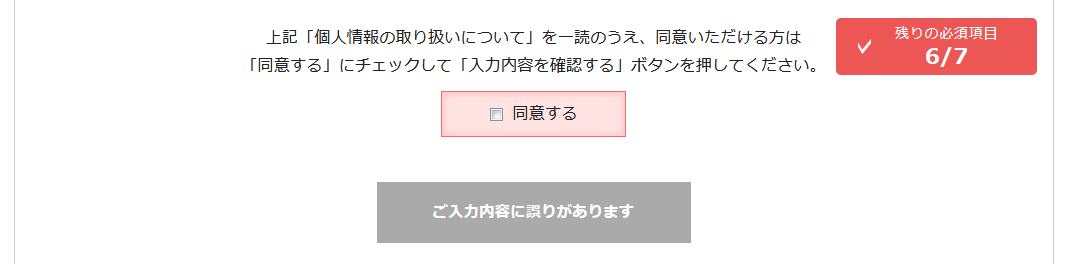
見落としやすい、個人情報取り扱い同意のチェックボックスも、赤くするとわかりやすい
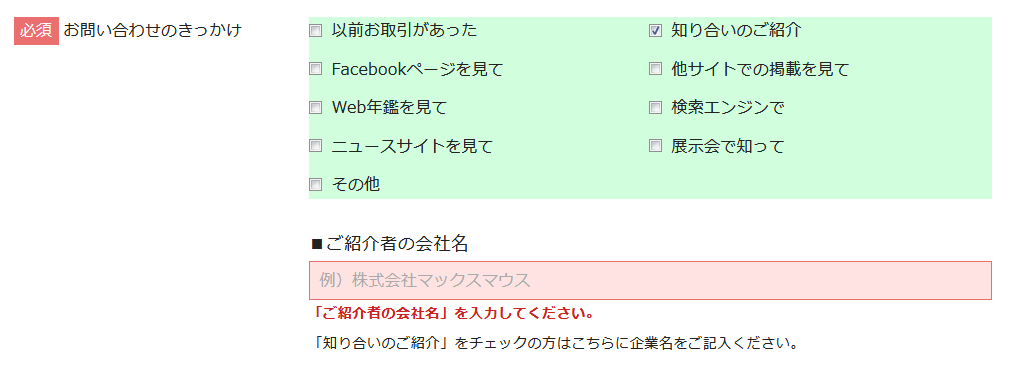
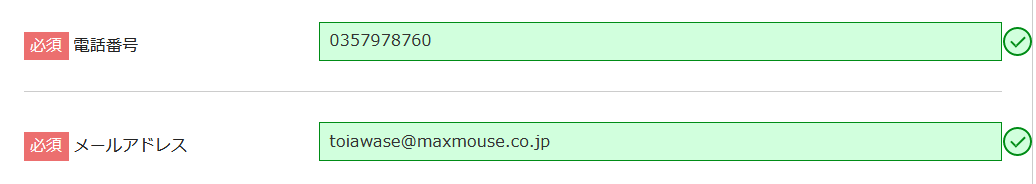
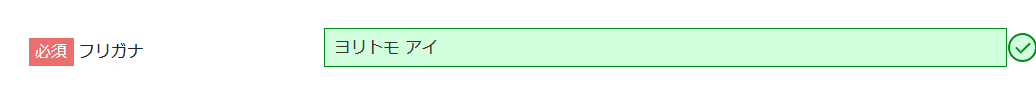
(6) 入力完了項目の色変更+チェックマーク付与
入力完了した項目は、背景色+枠色が緑色等に変化させることで、入力が進んでいる感じを出し、次の項目を入れるモチベーションを上げることで、離脱率低減を狙います
チェックマークや「OK」等のラベルを付加するのもおすすめです。色の識別が難しい人には色変更よりもこちらの方が分かりやすいです。

入力完了の枠を緑に変更、右にチェックマークを追加
(7) 迷わない入力項目を先に、迷いがちな項目・自由記述欄は後ろへ
[お問い合わせ内容]など、長文を自由記述する欄は、できるだけ後ろに配置するのがおすすめです。
氏名・住所など悩まなくてもサクサク入力できる項目に比べて、長文を自由記述する欄は、内容で悩んでいるうちに離脱されてしまうリスクが上がります。
いきなり最初から迷う展開をなくすことで、入力するユーザーの抵抗感が減り、離脱率低減を狙えます。
(8) 入力を進めやすいデザイン・レイアウト
項目のレイアウトもユーザーのストレス軽減のためには重要な要素です。カーソルや視線の動きがZ型などあちこちに飛ぶことなく、上から下へ縦一直線に流れるように要素を配置していくと、入力を進めやすくなります。以下に注意しておくだけでもだいぶストレスが軽減されます。
- 入力欄の左端を揃える
(スマートフォンレイアウトでは、項目名のすぐ横ではなく次の行に枠を配置すると左端を揃えやすいです) - 指でもマウスでも操作しやすいよう、入力欄は大きめにし、行間・項目間に余裕を持たせる

入力欄の左端を揃えて見やすくするなど、レイアウトでもユーザーに安心感を与える
(9) フォームにもスマートフォン最適化を
スマートフォンからの問い合わせ増を希望するのであれば、フォームのスマートフォン対応は必須です。
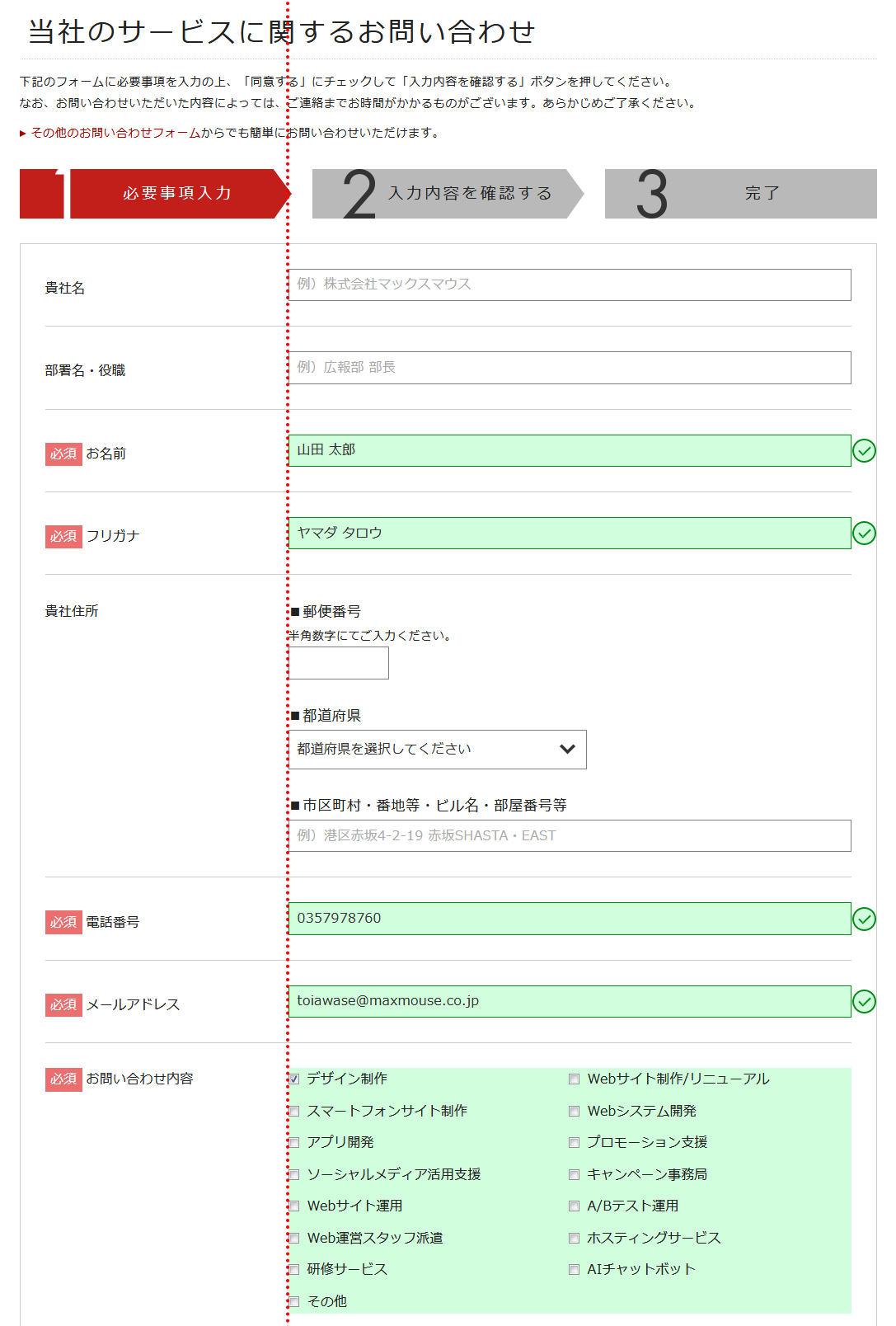
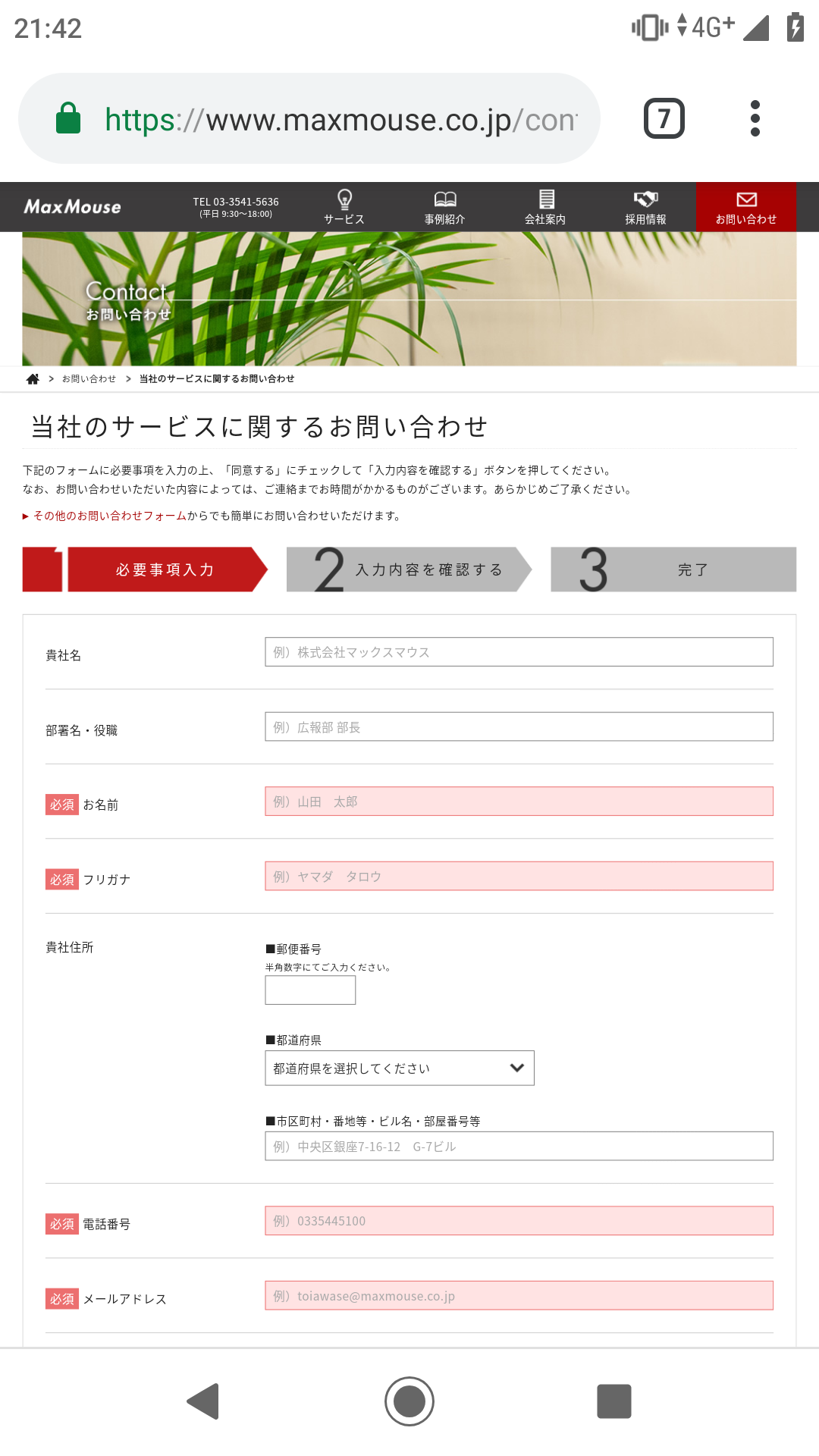
多くのスマートフォン用ブラウザでは、PC用レイアウトのページを開くと、文字や入力欄が非常に小さく表示されます。入力欄でタップすることで多少拡大はしますが、スマートフォン用レイアウトと比べて、拡大率的には不十分な傾向にあります。さらに、拡大縮小を繰り返すことでユーザーが気持ち悪くなってしまう恐れがあり、総合的にみてあまりおすすめではありません。フォームがスマートフォン未対応の場合は、レスポンシブデザイン等によるマルチデバイス化をおすすめします。



左:PC用レイアウト(通常時) 中央:PC用レイアウト(入力欄選択時) 右:スマートフォン用レイアウト
(10) 最後に[リセット][クリア]等のボタンがあったら絶対に外す!
[送信]ボタンの横に、[リセット]や[クリア]などのボタンが置かれている場合は、外すことを強く推奨します。
HTMLのマニュアルの中には、タグの機能説明用として、コードサンプル内で[送信]の横に[リセット]ボタンを並べるものもあります。が、実際のフォームにおいて入力リセットが必要な場面はほぼ皆無で、ユーザーの努力を最後の最後で無に帰す悪質なトラップを、うっかり押し間違いやすい場所に置く理由はありません。予算等の都合で大掛かりなフォーム改修ができなくても、このボタンだけは外しましょう。
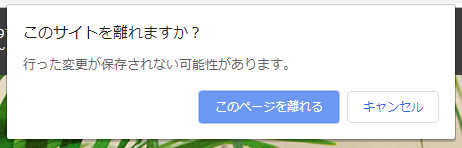
(11) 離脱確認ダイアログで、一からやり直しになるのを防止
フォームから離脱するユーザーには、離脱確認ダイアログを出すことが可能です。
ユーザーによっては1つのブラウザウィンドウに数十枚のタブを出しては読んで消し、出しては読んで消し、を繰り返す人も少なくありません。入力途中でいつの間にか忘れ去られ、他のタブに埋もれたのち、[他のタブをすべて閉じる]でうっかり薙ぎ払われる……といった不幸な事故による離脱を防ぐこともまた重要です。

Windows用Chromeでの表示例。ブラウザによって表示スタイルは変わる
[B]入力負荷を軽減する、スリム化&自動化テクニック
(12) 入力項目は必要最低限に
フォームは短いほどユーザーの負担を減らし、コンバージョンに繋がりやすくなります。
逆に、不用意に項目を増やしていくと、ユーザーのストレス源となり、離脱リスクが高くなります。
使っていないけどなんとなく入れているアンケートなどがないか確認し、不要と思われるものは廃止を検討することをおすすめします。
(13) 入力項目はできるだけ統合
入力枠を細かく分割すると、クリック等による枠間の移動がユーザーのストレスとなります。不必要に前後に分割している枠があれば、統合することで、離脱リスクを減らすことができます。
氏名や電話番号・郵便番号・住所/所在地等で、「なんとなく他社もそうだから」程度の理由で前後に分割している項目があれば、統合を検討するのがおすすめです。
とはいえ、理由があって設計時に意図的に分割した項目は、無理に統合すると、本来意図したデータ活用ができなくなります。データベース管理やマーケティング・営業等の各担当者と相談し、慎重に進めるのがおすすめです。
(14) メールアドレス確認用再入力枠の廃止
メールアドレス入力欄は、ピリオドや@の入力ミスをチェックするために、かつては確認用に2回入力し、両者を照合させるという方法が一般的でした。ただ、現在は、入力直後にピリオドや@の有無などの基本書式をチェックし、その場でエラー表示することで、入力枠を1つで済ませるケースが多くなっています。

(15) 郵便番号入力からの住所自動入力
今や入力支援の定番として、多くのフォームに、郵便番号入力後に都道府県・市区町村・町域名までを自動入力する機能が導入されています。一部の例外を除けばあとは番地と建物名・部屋番号を入れるだけになるので、ぜひ導入しておきたいところです。
伝統的な実装としては郵便番号入力後ボタンを押して別ウィンドウを開き、町域を選択して戻るというパターンが多いですが、郵便番号7ケタを入力した時点で自動的に町域名が入る処理の方が、手間を削減できます。
注意点としては以下が挙げられます。
- 1つの郵便番号に複数の町域名がひもづいている場合は、候補を一覧表示してクリックで選択する処理が必要
- 郵便番号と住所のデータは郵便局のサイトから入手できるが、市町村合併や町域名変更で変わることがあるので、定期的に更新処理が必要(概ね月1回更新されます)
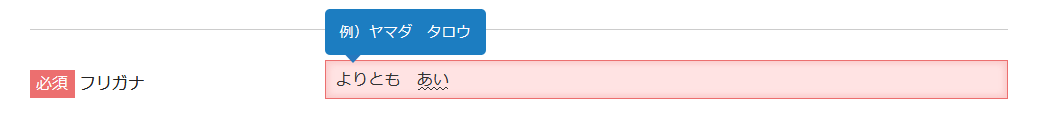
(16) ひらがな・カタカナや全角・半角の自動変換、もしくは指定廃止
フリガナや電話番号などでは、管理上ひらがな・カタカナ、あるいは全角・半角などの書式が指定されることがしばしばあります。ただ、これらは変換アルゴリズムが比較的単純だったり、変換ライブラリが充実していることが多く、入力後の自動処理でのカバーが比較的容易です。エラー表示でユーザーにやり直させて離脱リスクを上げるくらいなら、自動処理でうまく登録完了に導きたいところです。
なお、CSSには入力枠クリック時に入力モードを切り替えるime-modeプロパティというものもありますが、対応ブラウザが限られており、あまり実用的ではありません。

 ひらがな⇒カタカナ、全角スペース⇒半角スペースに自動変換
ひらがな⇒カタカナ、全角スペース⇒半角スペースに自動変換
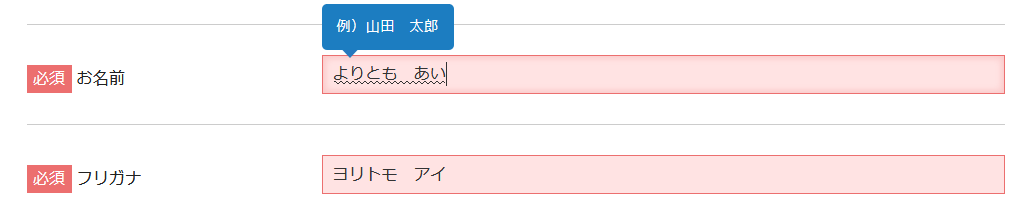
(17) 氏名キー入力のフリガナ欄自動反映
氏名を入力したあと、同じ名前をカタカナでフリガナ欄に入力していく、というのはフォームでよくある二度手間の1つです。こんなときは、[お名前]欄でキー入力した内容が、そのまま1つ下のフリガナ欄にもカタカナで反映されるようにするのがおすすめです。氏名の入力負荷が単純に半減します。ローマ字入力、かな入力、フリック入力など、様々な入力に対応できます。

[お名前]に入れたキー入力が、自動的に[フリガナ]にもコピーされる
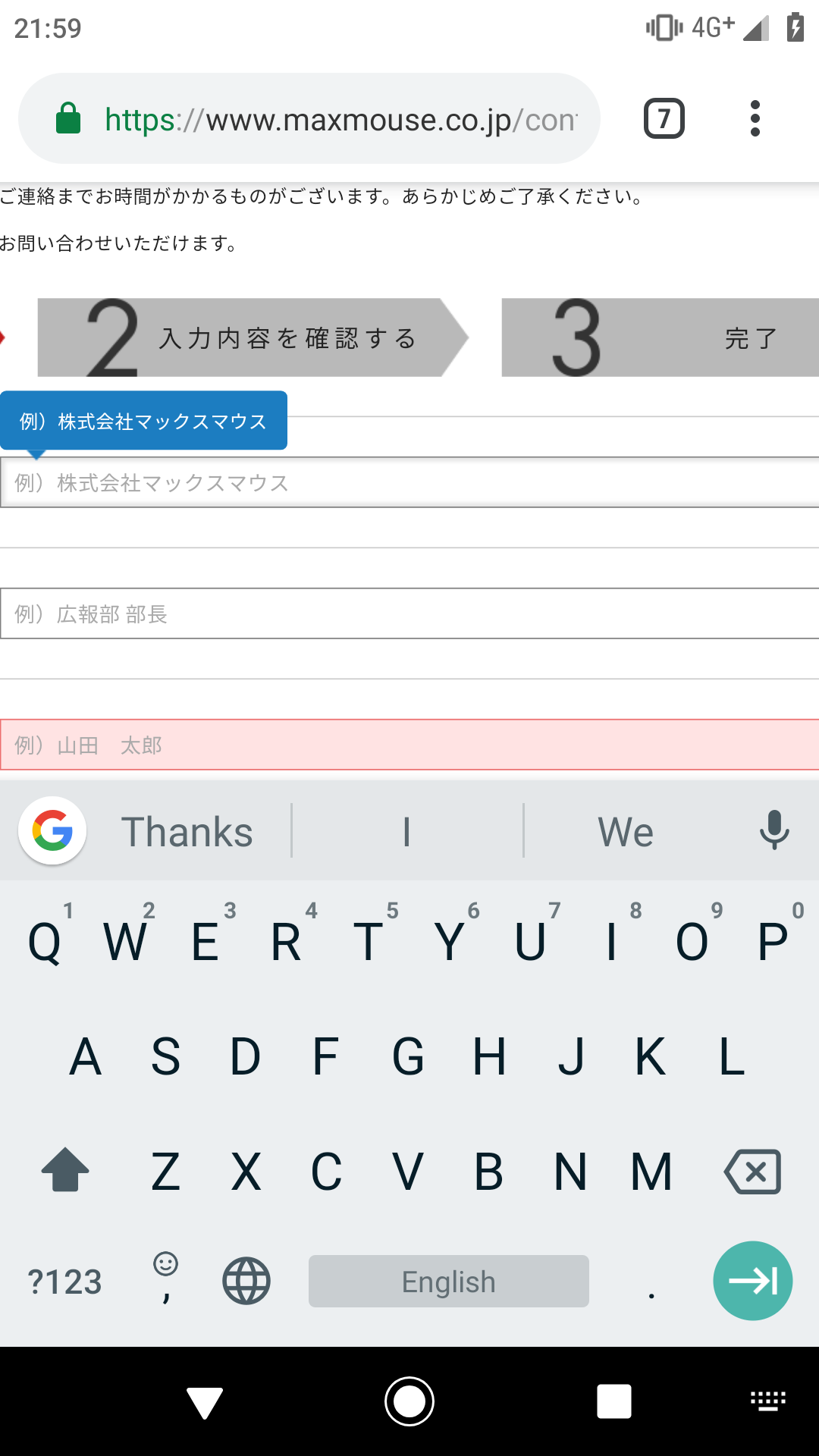
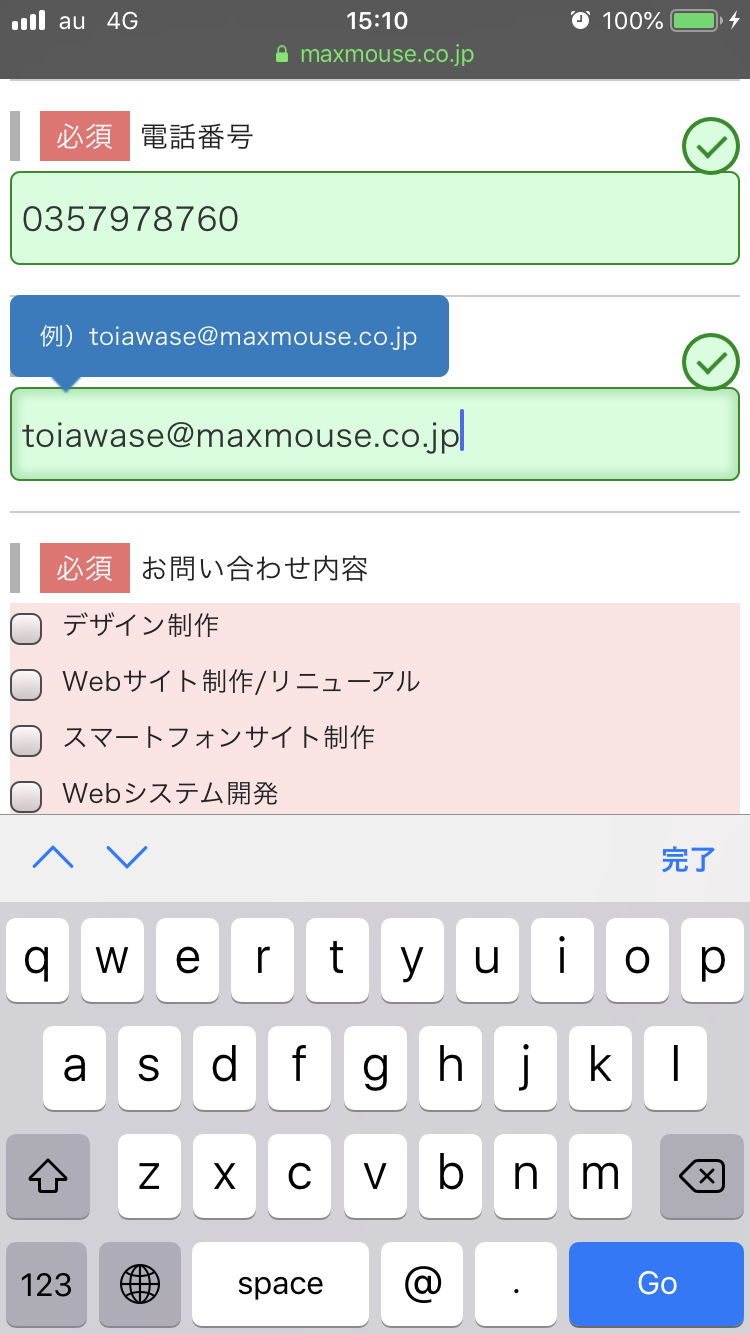
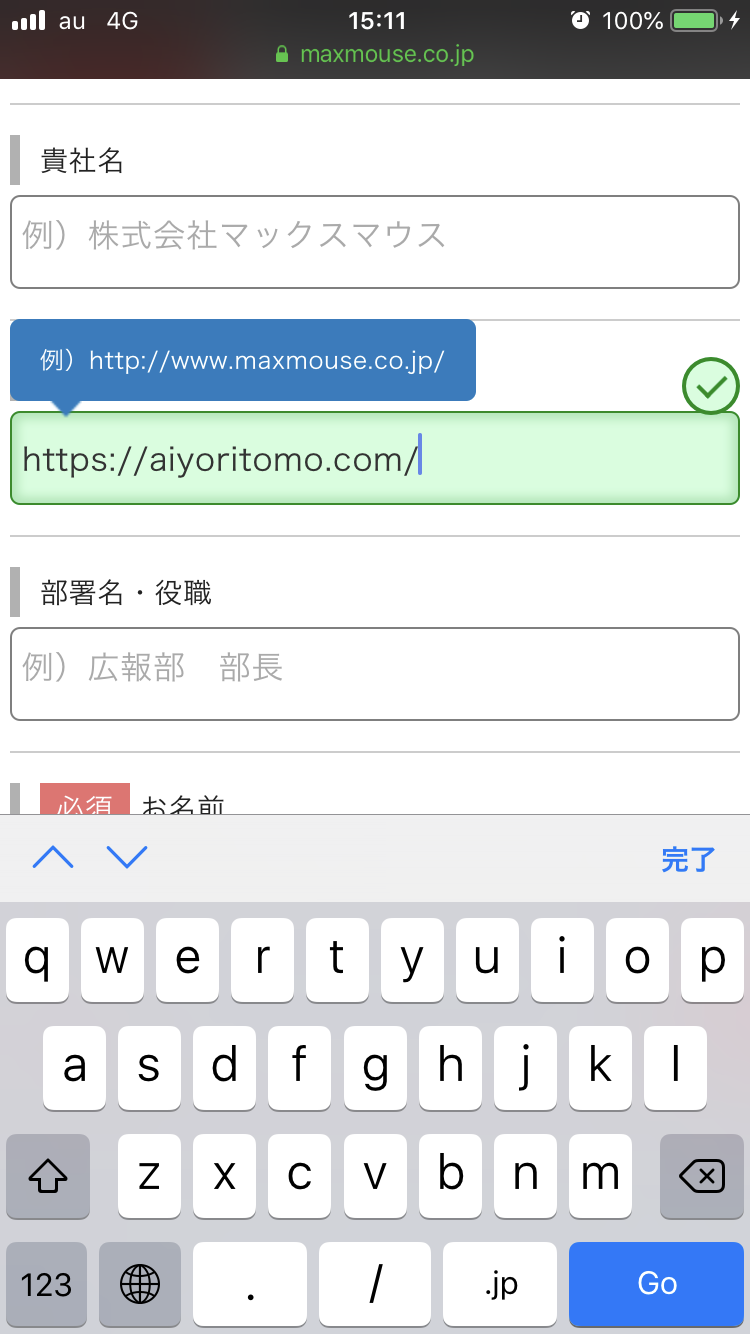
(18) ソフトウェアキーボードの最適化
スマートフォンではフォームからの情報入力にソフトウェアキーボードを使うことが多いですが、数字や記号を入力する際のキーボードの切り替えは、細かい手間となってユーザーのストレスを蓄積させます。
このような場合は、HTML5で増えた入力タイプ指定を使い分けることで、iOS/Androidのソフトウェアキーボードの表示が、入力タイプの属性指定に合わせて最適化されます。
- 電話番号/郵便番号、その他数字だけを入力するもの…テンキーを優先表示 (type="tel")
- メールアドレス…英語/ローマ字キーボードで[@][.]つきを優先表示 (type="email")
- URL…英語/ローマ字キーボードで[/][.]つきを優先表示 (type="url")



左から、電話番号、メールアドレス、URL用に最適化されたiOS用Safariのソフトウェアキーボード表示
[C]信頼性や誠実さで不信感を取り除くテクニック
(19) EV-SSLで、企業の実在性・本人性を保証
入力フォームでの個人情報入力でユーザーが特に恐れるのが、偽サイト(フィッシングサイト)による個人情報の詐取です。銀行のオンラインバンキングのID・パスワードを詐取する偽サイトなどが代表例です。
対策として有効なのが、「EV-SSL」と呼ばれるタイプのSSL証明書を自社サイト用に取得することです。認証局による入念な企業実在調査を経た、信頼に値する情報として、サイトの企業名がアドレスバーに表示されます(iOS版Safariなど一部のブラウザを除く)。2018年以降、ブラウザの[保護されていない通信]表示を避けるためには全サイトSSL化がほぼ必須となっているため、主要サイトの全体にEV-SSLを導入する企業が増えつつあります。
なお、通常のSSLは、データの暗号化用途には現在も有効ですが、ドメイン認証方式だと簡易な認証でもSSL証明書が取得できてしまうことが多いため、偽サイト対策としては有効性を欠く手法になりつつあります。

Internet Explorer 11での表示例。アドレスバーが緑色になり、会社名が表示される
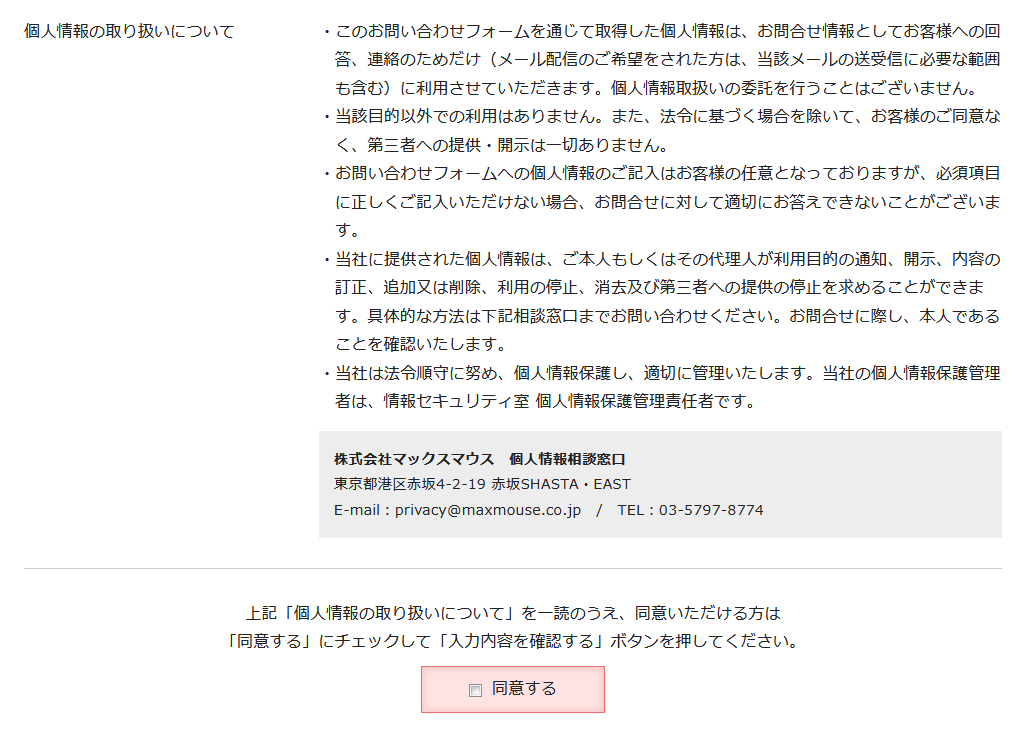
(20) 個人情報取扱条件についての説明をフォーム内でしっかり明示
フォーム内での個人情報取扱条件の説明は、個人情報保護法やJIS Q 15001など会社ごとのポリシーに合致する形で、個人情報の利用目的をしっかりと明示したうえで同意を得る必要があります。明示して同意を得ていない利用目的での利用は違法ですので、思わぬ重大なリスクとなりかねません。詳細は自社の法務担当者に相談しつつ、必要な利用目的をよく検討のうえ法的リスクを避けるよう決めていくのがおすすめです。
- 利用目的明示のため、文字は判別しやすいサイズで
個人情報保護法ガイドライン(通則編)によると、個人情報をフォームで取得する場合には、個人情報の利用目的を本人に明示する必要があります。合理的かつ適切な方法で利用目的を明確にするには、文字の表示サイズにも注意が必要です。 - プライバシーポリシーが既にあっても、フォーム内に個人情報取扱条件を明記
フォームでの個人情報取得に必要な説明は、企業のプライバシーポリシーで必ずしも完全に明示されているとは限りません。このため単なるリンクだけでは違法となるリスクが残ります。そもそもプライバシーポリシーへの遷移自体がフォーム離脱に繋がるという点も考慮し、必要な情報はフォーム内で完結させるのがベターです。

マックスマウスホームページのフォームでの表示例
注意点
JavaScriptでの開発が必要
本稿で紹介する最適化の実装は、ほとんどがJavaScriptで行われます。PHPなどを使ってサーバサイドでのみフォームの処理を行っている場合は、送信処理をしないとエラーチェックができないため、EFOには限界があります。JavaScriptなら、入力欄単位での入力完了時などに処理ができるので、最適化の幅が大きく広がります。
各種主要ブラウザでの検証を忘れずに
JavaScriptやCSSを多く使用する都合上、ブラウザによる表示のずれが発生する可能性には注意が必要です。よくある例としては以下の通りです。
- Windows用Chromeでは完璧だったのに、Internet Explorerで見たら表示がおかしい
- iOS用Safariでは完璧だったのに、Android用Chromeで見たらおかしい
- 「Mac用Safariで表示がずれる」と言われたが、検証環境が社内にない
- 最新版iOSのSafariでは問題ないのに、古いiOSのSafariでは微妙に動作が違う
Macについては多少型落ちの遅い機種でもいいので、最新版OSの動くMacが1台あると、何かあったときに便利です。
Web制作会社に依頼する場合は、Windows/macOS/iOS/Androidなど、幅広いOS・バージョンでの実機検証に対応してくれるかを確認し、あらかじめ対象ブラウザの条件を決めておきましょう。
まとめ&最後に
様々な細かい工夫を積み重ねることで、フォームの登録のしやすさは劇的に変わります。コストパフォーマンスのよい投資として、この機会に自社のフォームの見直しをご検討いただければ幸いです。
マックスマウスからのお知らせ
Webフォーム開発やその他のWeb制作業務はおまかせください
マックスマウスでは、EFOやフォーム改善などを含め、マーケティング担当者のニーズに応えるWebサイト制作サービスを提供しております。ご興味のある方はぜひお問い合わせください。
Web制作・マーケティング担当者向けのお役立ち情報をメールマガジンでお届け!
WebサイトやSNSでの情報発信の安定化・効率化、CMS導入・運用、脆弱性対策、Flashコンテンツ置き換え、Webプロモーションなどなど、Web制作・マーケティング関係者向けの課題解決に役立つ、便利なサービス情報や活用法などをご案内します。
いますぐご登録ください!
